Introducing the UI Patterns module: use atomic UI components everywhere in Drupal 8
Introducing the UI Patterns module: use atomic UI components everywhere in Drupal 8
Update: We have setup a Gitter chat room if you have any specific questions about the module's functionality:
Establishing an atomic design system in your project is one of the most effective way to build a consistent and maintainable user interface.
Over the past years projects like PatternLab or the Component Libraries module aimed at lowering the cost of maintaining (PatternLab) and re-using (Component Libraries) UI patterns in your projects, be it a generic PHP application or a brand new Drupal 8 site.
But, as we all know, when it comes to presenting content the Drupal 8 landscape is quite diverse: you can layout your pages using Panels or Views, style your entities using Display Suite view modes, group your fields with Field group, etc.
Such a diversification can surely present some challenges when it comes at reusing a well-designed and consistent UI library. In other words: how can I transparently use the same UI pattern in my views, layouts, field formatters, etc.?
Enter the UI Patterns module
The UI Patterns module allows you to define and expose self-contained UI patterns as Drupal 8 plugins and use them seamlessly as drop-in templates for panels, field groups, views, Display Suite view modes and field templates.
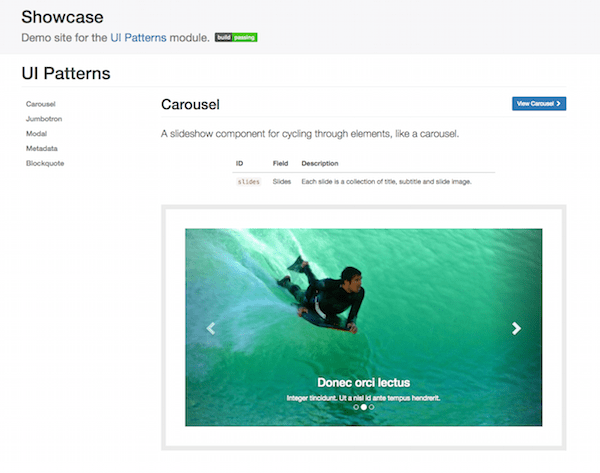
The module also generates a pattern library page that can be used as documentation for content editors or as a showcase for business and clients (the following example is styled using the Bootstrap theme):

The UI Patterns module also easily integrates with with tools like PatternLab or modules like Component Libraries.
Define your patterns
Patterns can be defined using YAML in files named MY_MODULE.ui_patterns.yml or MY_THEME.ui_patterns.yml using the following format:
blockquote:
label: Blockquote
description: Display a quote with attribution information.
fields:
quote:
type: text
label: Quote
description: Quote text.
preview: Life is like riding a bicycle. To keep your balance, you must keep moving.
attribution:
type: text
label: Attribution
description: Quote attribution.
preview: Albert EinsteinAfter defining the pattern you have to provide a Twig template to render it which, in our case, could look like that:
<blockquote>
<p>{{ quote }}</p>
<footer>{{ attribution }}</footer>
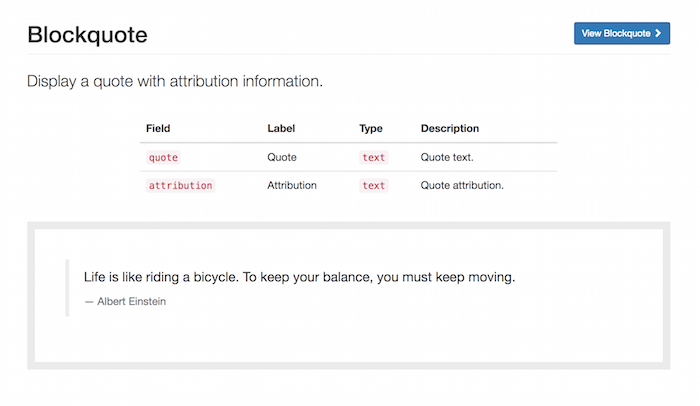
</blockquote>Once you are done you can visit the pattern library page and check your new Blockquote pattern in action:

We have much more options available to make sure pattern definition can fit your use case (i.e. template overrides, etc.), make sure you check the documentation for the full list.
Use your patterns everywhere
After exposing your patterns you are ready to use them anywhere thanks to the sub-modules bundled within UI Patterns, namely:
- UI Patterns Field Group: allows to use patterns to format field groups provided by the Field group module. Read the documentation.
- UI Patterns Layouts: allows to use patterns as layouts provided by the Layout plugin module. This allows patterns to be used on Display Suite view modes or on panels out of the box. Read the documentation.
- UI Patterns Display Suite: allows to use patterns to format Display Suite field templates. Read the documentation.
- UI Patterns Views: allows to use patterns as Views row templates. Read the documentation.
Example: style links as call-to-action buttons
One of the most ordinary situation is styling a group of links as call-to-action buttons. This can be easily achieved using UI Patters.
Say we have defined the following Button pattern:
button:
label: Button
description: A simple button.
fields:
title:
type: text
label: Label
description: The button label
preview: Submit
url:
type: text
label: URL
description: The button URL
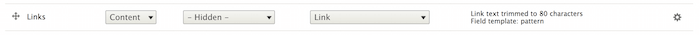
preview: http://example.comOn the entity display setting page we access the link field setting by clicking on the gear icon:

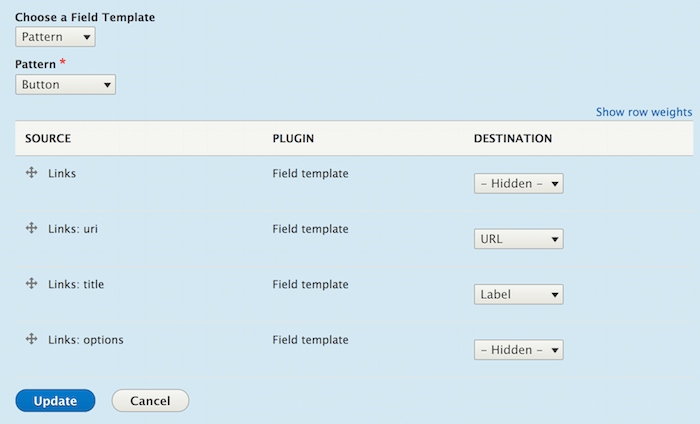
Then, after selecting the Pattern field template and the Button pattern, we map the link field columns to the pattern's fields defined above:

Each value of our multi-valued link field will be then formatted using the Button pattern, as shown below:

Conclusions
The UI Patterns module aims at integrating your pattern library with the most used Drupal 8 rendering systems. It also makes easy to use third-party tools such as PatternLab.
The project is currently under active maintenance, please file issues and/or support requests using this GitHub repository.
P.S. Special thanks to aleksip for getting the integration with PatternLab and the Component Libraries to work!
IMPORTANT UPDATE: If you are using version 8.x-1.0-beta2 make sure you read this change note for a safe upgrade to newer versions.

Comments
Comments
I have to try this out myself, but this way of managing templates and atomic design makes a lot of sense, and feels like a great way to build the missing link between front and back end in this respect. ( Figata! :) )
I have to try this out myself, but this way of managing templates and atomic design makes a lot of sense, and feels like a great way to build the missing link between front and back end in this respect. ( Figata! :) )
I have to try this out myself, but this way of managing templates and atomic design makes a lot of sense, and feels like a great way to build the missing link between front and back end in this respect. ( Figata! :) )
Thank you! :) Make sure you check the documentation at http://ui-patterns.readthedocs.io if you want to give it a try.
Thank you! :) Make sure you check the documentation at http://ui-patterns.readthedocs.io if you want to give it a try.
Thank you! :) Make sure you check the documentation at http://ui-patterns.readthedocs.io if you want to give it a try.
I work with Antonio from time to time and I know the time and energy he puts in this, especially for the tests which are inspiring !
Congratulations on the very useful module, I guess it will be very welcome in the community.
Keep up the good work.
I work with Antonio from time to time and I know the time and energy he puts in this, especially for the tests which are inspiring !
Congratulations on the very useful module, I guess it will be very welcome in the community.
Keep up the good work.
I work with Antonio from time to time and I know the time and energy he puts in this, especially for the tests which are inspiring !
Congratulations on the very useful module, I guess it will be very welcome in the community.
Keep up the good work.
Thank you for the kind words mate! :)
Thank you for the kind words mate! :)
Thank you for the kind words mate! :)
really nice work!
It comes at just the right moment when the atomic approach is proving increasingly valuable
thanks for the great work
really nice work!
It comes at just the right moment when the atomic approach is proving increasingly valuable
thanks for the great work
really nice work!
It comes at just the right moment when the atomic approach is proving increasingly valuable
thanks for the great work
Wow! I can't wait to try this out with Display Suite. Thanks for creating this module.
Wow! I can't wait to try this out with Display Suite. Thanks for creating this module.
Wow! I can't wait to try this out with Display Suite. Thanks for creating this module.
Great news, looking forward to use this module. I must confess that I had bad time trying to use PatternLab with Drupal 8.x and this module may help things go easier.
The docs are also well organized.
Thanks!
Great news, looking forward to use this module. I must confess that I had bad time trying to use PatternLab with Drupal 8.x and this module may help things go easier.
The docs are also well organized.
Thanks!
Great news, looking forward to use this module. I must confess that I had bad time trying to use PatternLab with Drupal 8.x and this module may help things go easier.
The docs are also well organized.
Thanks!
Anyway to make this work with the popular Paragraphs module?
Anyway to make this work with the popular Paragraphs module?
Anyway to make this work with the popular Paragraphs module?
Yes, please have a look at http://ui-patterns.readthedocs.io/en/8.x-1.x/content/layout-plugin.html it explains how to use the module with Paragraphs.
Yes, please have a look at http://ui-patterns.readthedocs.io/en/8.x-1.x/content/layout-plugin.html it explains how to use the module with Paragraphs.
Yes, please have a look at http://ui-patterns.readthedocs.io/en/8.x-1.x/content/layout-plugin.html it explains how to use the module with Paragraphs.
Hi, just wanted to say that I am now using this module on a side project of mine. It's great how you can do the theming and designing on the pattern level even before having content to put into them. Great work!
Hi, just wanted to say that I am now using this module on a side project of mine. It's great how you can do the theming and designing on the pattern level even before having content to put into them. Great work!
Hi, just wanted to say that I am now using this module on a side project of mine. It's great how you can do the theming and designing on the pattern level even before having content to put into them. Great work!
The example of formatting a link field as a button looks pretty sweet. But the idea of having yet another layer of abstraction between Drupal and Pattern Lab is a bit of a turn-off. I'm not convinced that this would be an overall win. I suppose that it depends a lot on the balance of skills on your team.
The example of formatting a link field as a button looks pretty sweet. But the idea of having yet another layer of abstraction between Drupal and Pattern Lab is a bit of a turn-off. I'm not convinced that this would be an overall win. I suppose that it depends a lot on the balance of skills on your team.
The example of formatting a link field as a button looks pretty sweet. But the idea of having yet another layer of abstraction between Drupal and Pattern Lab is a bit of a turn-off. I'm not convinced that this would be an overall win. I suppose that it depends a lot on the balance of skills on your team.
We are actually working on a new system to expose patterns based on plugin derivatives, you can find the initial work here this will allow to automatically translate PatternLab metadata into Drupal plugins and it will remove the extra abstraction layer. Stay tuned! :)
We are actually working on a new system to expose patterns based on plugin derivatives, you can find the initial work here this will allow to automatically translate PatternLab metadata into Drupal plugins and it will remove the extra abstraction layer. Stay tuned! :)
We are actually working on a new system to expose patterns based on plugin derivatives, you can find the initial work here this will allow to automatically translate PatternLab metadata into Drupal plugins and it will remove the extra abstraction layer. Stay tuned! :)
Hi, first thank you for a great module ! :)
But what a best way to use for example "card" pattern in "list_of_cards" pattern ?
Hi, first thank you for a great module ! :)
But what a best way to use for example "card" pattern in "list_of_cards" pattern ?
Hi, first thank you for a great module ! :)
But what a best way to use for example "card" pattern in "list_of_cards" pattern ?
Comments on this post are closed. Please follow the project page for updates.
Comments on this post are closed. Please follow the project page for updates.
Comments on this post are closed. Please follow the project page for updates.